Sistemas de Color
En diseño gráfico podemos crear piezas para productos impresos, digitales o para televisión. Y es precisamente el soporte al que van dirigidos los que determinan qué tipo de sistema de color es necesario utilizar para que el resultado sea óptimo y profesional.
Hay ciertos sistemas de color que son universales, y cuando se utilizan correctamente garantizan la consistencia del color en nuestros diseños. Vamos a ver cuáles son estos sistemas de color y qué los diferencia.
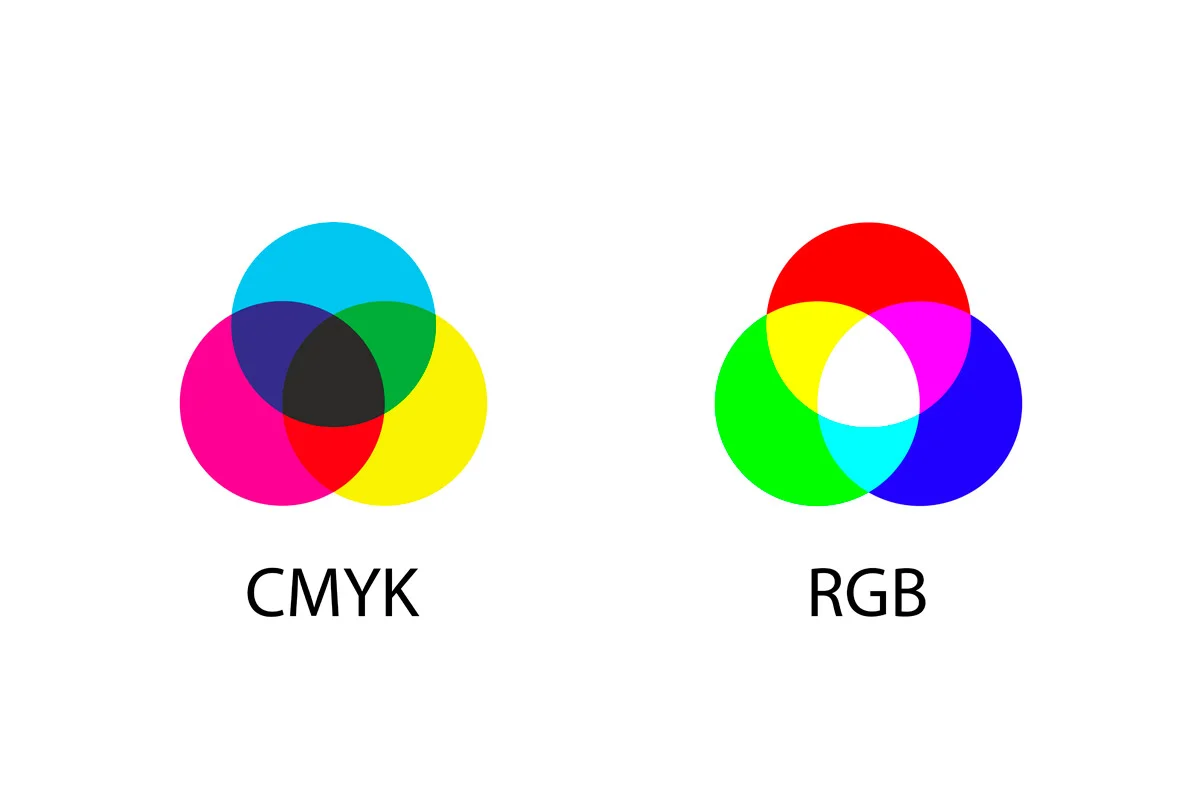
Existen tres modelos de color: Modelo RGB, Modelo CMYK y Tintas directas.
Modelo RGB
Este modelo se caracteriza por el uso de colores creados mediante combinaciones de rojo, verde y azul (red, green y blue). Los llamados colores primarios aditivos o colores luz (RGB).

HEX (Color Hexadecimal)
Modelo CMYK
Este modelo de color se caracteriza por el uso de colores creados mediante combinaciones de cian, magenta, amarillo y negro (cian, magenta, yellow and key). Son los llamados colores primarios sustractivos o de pigmentación (CMYK).

Tintas Directas

Consejo profesional
Los trabajos de impresión requieren una coordinación entre la persona que realiza el diseño y la empresa que va a realizar la impresión. En Ipnosix estamos acostumbrados a tratar con todo tipo de proveedores de impresión, en diferentes formatos y materiales.