características fundamentales de los sitios web
Sitios web con diseños que se adaptan a los diferentes dispositivos, optimización en buscadores (posicionamiento SEO) trabajado para que la web gane posiciones de manera natural. La jerarquización y la arquitectura de los contenidos es fundamental para una lectura adecuada de los mismos, en soportes digitales.
Diseño atractivo
Arquitectura de la información
Jerarquización de contenidos
SEO orgánico
Estándares de usabilidad
Accesibilidad
Velocidad de carga
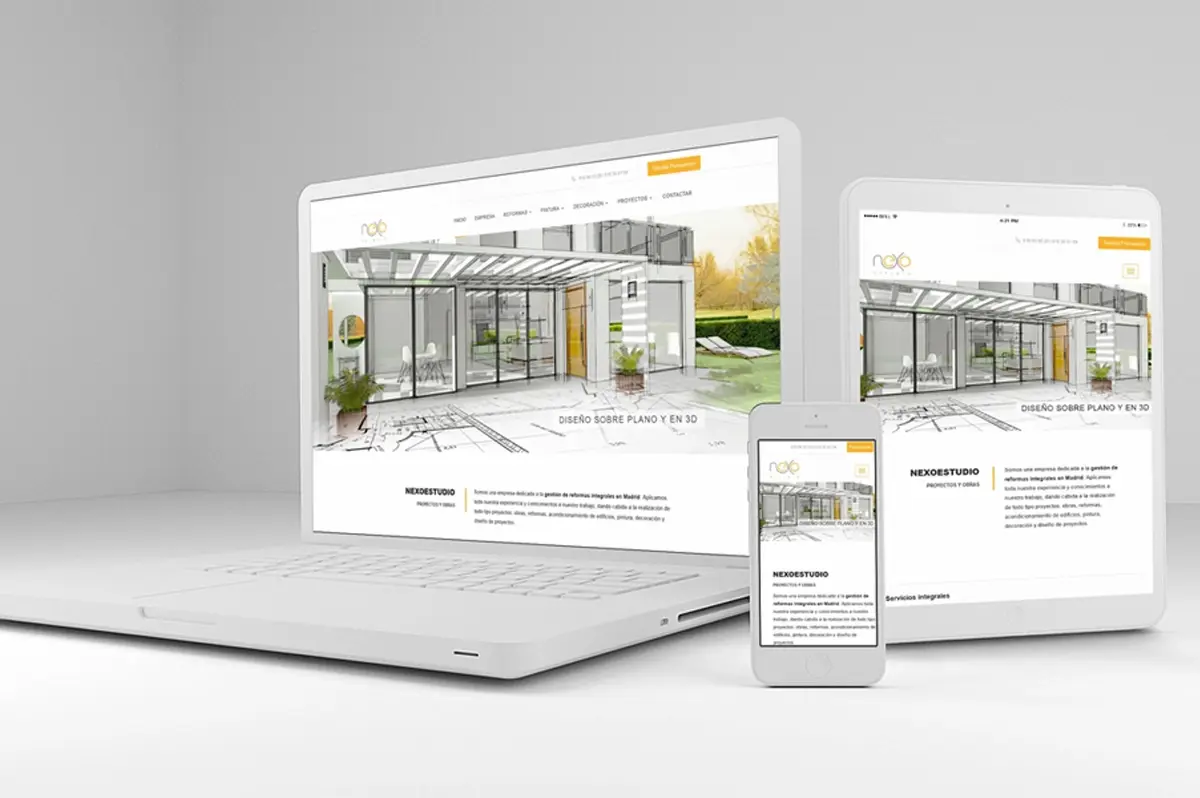
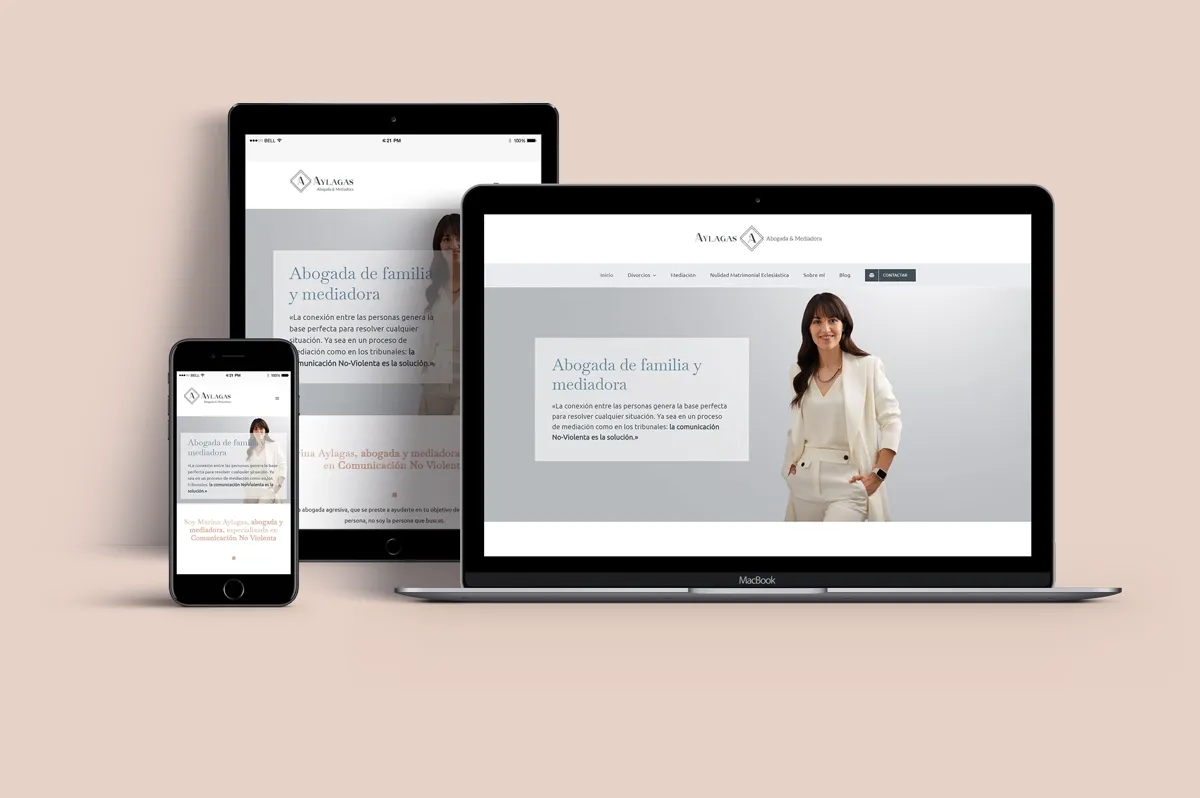
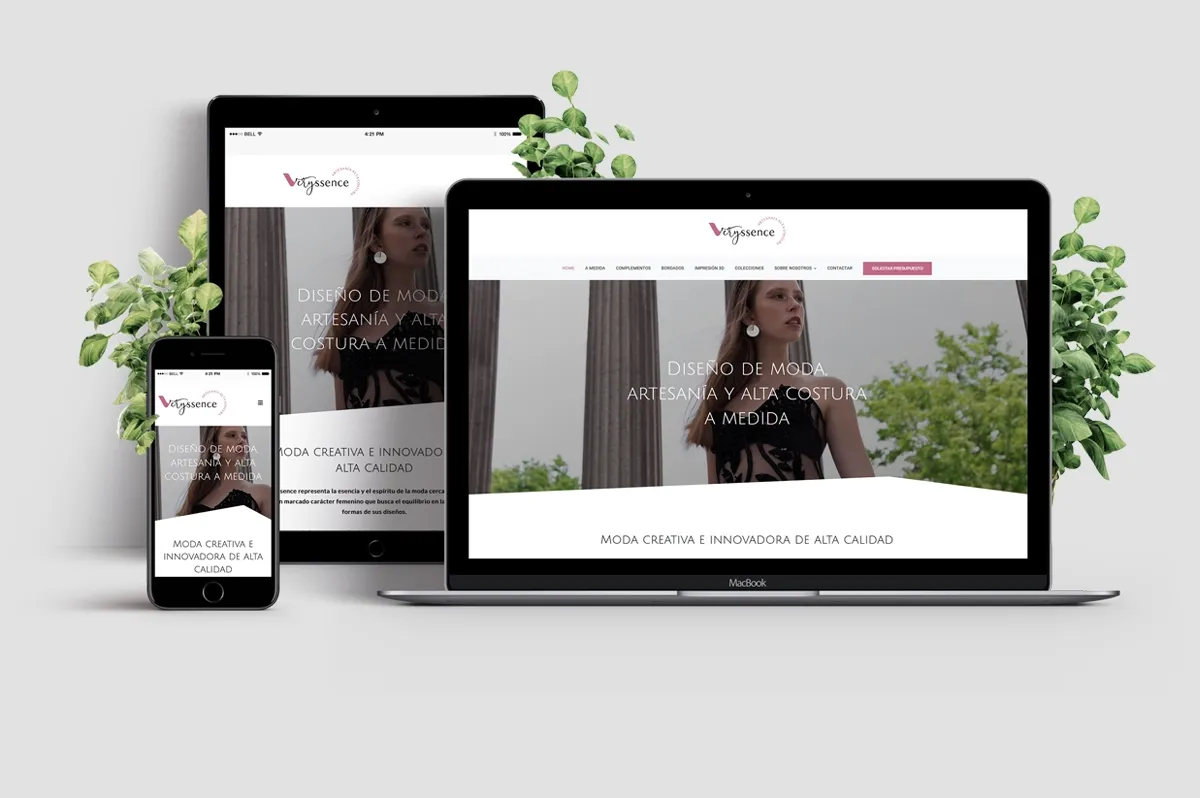
Responsive design
Identidad corporativa
Call to action (CTA)
Funcionalidad
Lenguajes de programación
Optimización de imágenes
Minimización de código
tipologías web
No todos las páginas web son iguales, existen múltiples tipos de sitios web. Es necesario analizar y estudiar cuál es la funcionalidad principal del sitio, el objetivo del mismo y la gestión posterior:
Web autogestionable
Sitios que tú mismo o tu equipo podréis gestionar fácilmente de manera autónoma, desarrollados mediante WordPress.
Web a medida
Sitios web diseñados y desarrollados desde cero, a medida. Código 100% útil y optimizado para carga rápida, personalizados y únicos.
Blog
Blog autogestionable creado con WordPress para una fácil gestión y mantenimiento. Intuitivo panel de administrador para publicación rápida de post.
Landing Page
Landing page o página de aterrizaje, tiene un diseño sencillo, pocos enlaces e informaciones y un formulario que convierte a los usuarios en clientes finales.
Microsites
Página web impactante que se crea para promocionar un producto o servicio determinado y lo hace generalmente durante un período de tiempo limitado.
Cursos en línea (e-learning)
Cursos de formación e-learning configurados según los estándares de seguimiento y puntuación SCORM para publicar en plataformas de formación.
Personal sites
Una de las herramientas más eficaces en la estrategia de personal branding para la promoción profesional. Reúne tu información en un mismo lugar.
Tienda online
El comercio electrónico es uno de los canales de venta de mayor crecimiento en los últimos tiempos. Creación de catálogo de productos para la venta en línea.
proceso de trabajo
Todo proyecto de creación de un sitio web, sea de la tipología que sea, conlleva una serie de fases que nos permitirán obtener sitios depurados donde los usuarios encontrarán páginas web atractivas, intuitivas y fáciles de usar:
01. ANALIZAR EL TIPO DE SITIO
Estudiar las necesidades y funcionalidades principales del sitio para definir el tipo de página web que se creará y las herramientas necesarias para realizarlo. Recopilar toda la información y contenidos que se mostrarán.
02. ESTRUCTURAR Y PROTOTIPAR
Identificar la estructura del sitio web desde la raíz del mismo y las conexiones entre las diferentes partes. Definir la jerarquía de los contenidos y el prototipo esquemático de cada una de las páginas que forma el sitio web.
03. CREAR PÁGINAS WEB
Definición de los elementos visuales del diseño y programación de cada una de las páginas web del sitio mediante la creación de sus partes, siguiendo el diseño del prototipo creado en la fase anterior para cada dispositivo.
04. DEPURAR, OPTIMIZAR Y MINIMIZAR
Depuración de los contenidos del sitio mediante el trabajo de textos alternativos, palabras clave y SEO orgánico. Optimización de imágenes y minimización del código para una carga rápida del sitio.