Y cómo se utiliza para Definir los Colores en HTML
Hexadecimal es como se conoce al sistema de numeración (que se abrevia Hex), cuya base es el número dieciséis (16). Por lo tanto, un número hexadecimal se diferencia de un número decimal en que no sólo puede tomar valores del 0 al 9, sino que puede tomar hasta dieciséis valores distintos, de 0 a 15.
Como la base del sistema hexadecimal es dieciséis, se requieren dieciséis dígitos diferentes para la escritura. Por eso, además de los diez dígitos del sistema decimal (9, 8, 7, 6, 5, 4, 3, 2, 1 y 0), se usan las primeras seis letras del alfabeto latino: A, B, C, D, E y F. En este caso, A equivale 10; B, a 11; C, a 12; D, a 13; E, a 14; y F a 15.
En la actualidad este sistema suele utilizarse en informática ya que un byte, es decir, 8 bits, equivale a dos dígitos hexadecimales. Y desde hace muchos años, en cualquier ámbito relacionado con el diseño de imagen por ordenador se utiliza el sistema hexadecimal para especificar los colores.
Por ejemplo, una imagen de 1 bit solo tiene dos valores (blanco o negro) y una imagen de 8 bits, puede exhibir hasta 256 colores gracias a diferentes las combinaciones posibles de ceros y unos.
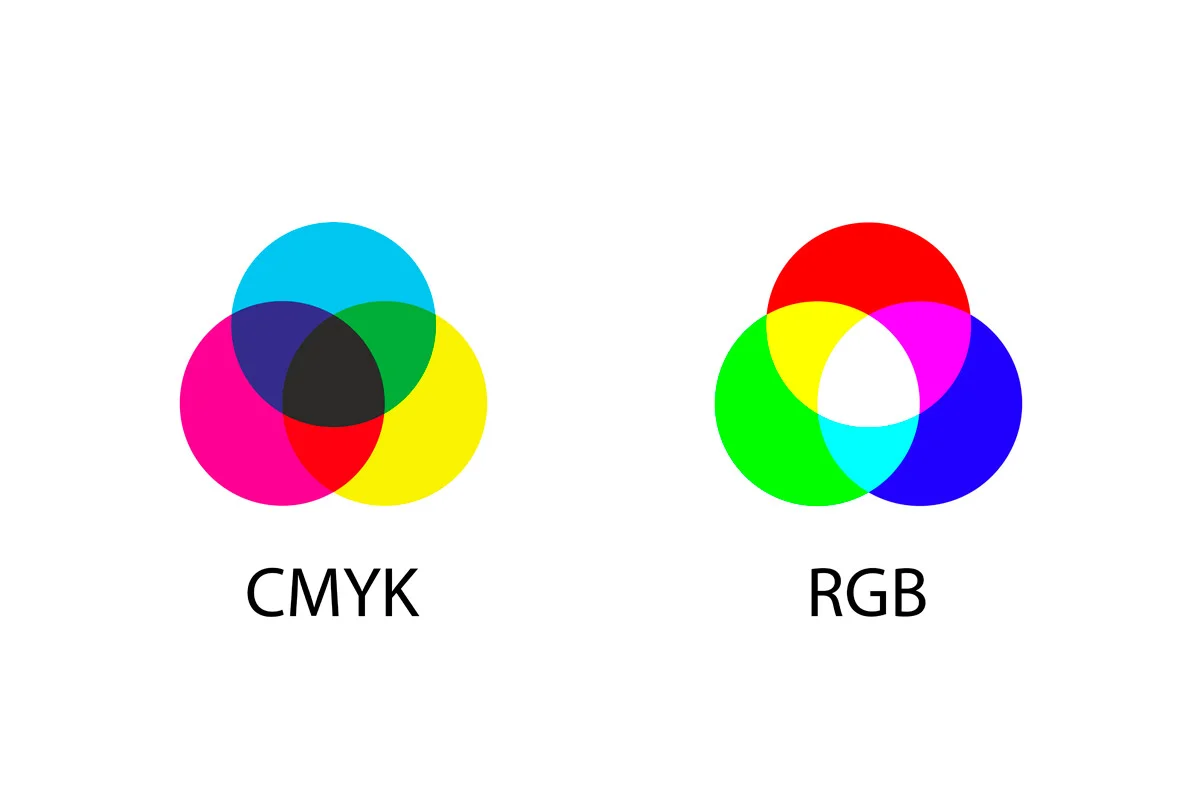
Un código hexadecimal de color, permite expresar los valores correspondientes a cada uno de los tres componentes al espacio de color RGB, y expresa un valor para el rojo, otro para el verde y otro para el azul.

El código hexadecimal debe comenzar con el signo almohadilla (#), tras el cual se colocan seis dígitos que pueden ir del 00 al ff o, en sistema decimal, del 0 al 255.
Dicho de otra manera, en cada uno de los tres valores podemos representar hasta 256 intensidades, donde el cero representa ausencia total de intensidad.
La cantidad total de colores que podemos representar con este tipo de código hexadecimal es 16.777.216, redondeando hacia abajo solemos decir unos «dieciséis millones de colores». Del mismo modo, haciendo referencia al sistema binario podemos utilizar un término más técnico y decir que podemos representar «24 bits de color» (donde 2 elevado a 24 son exactamente 16.777.216).
Entender un código hexadecimal de color no es difícil, aunque requiere ciertos conocimientos relacionados con la luz o bien un cierto grado de experiencia en el uso de herramientas digitales de pintura. Puedes consultar mi artículo Diferencias entre CMYK, RGB, HEX y PMS si quieres saber más sobre el modelo de color aditivo o de luz RGB.