Del Lenguaje Binario al Html
Empezaré este artículo haciéndoos una sencilla pregunta ¿Por qué estudiamos lenguas extranjeras?, francés, inglés, alemán… La respuesta parece ser bastante sencilla, para comunicarnos con personas francófonas, angloparlantes, germanohablantes…
Por lo tanto, puedo afirmar que el objetivo principal de este aprendizaje es mejorar la comunicación entre personas que no hablan un mismo idioma. Aunque podríais decirme que con la ayuda de un traductor o intérprete también podríamos establecer esta comunicación.
¡Bien!
Entonces, os voy a pedir que no olvidéis estas tres palabras: lenguaje, comunicación y traductor ¿Por qué estas tres palabras? Muy sencillo, porque vamos a ver de manera muy básica cómo utilizamos el lenguaje para comunicarnos con los ordenadores.
Nos enfrentamos al mismo problema anterior, programadores (simples humanos) que no hablamos el mismo lenguaje que los ordenadores (simples máquinas). Necesitamos encontrar un modo de traducir el lenguaje de las máquinas a nuestro lenguaje, cosa que hacemos a través de un traductor que es capaz de hacer de intérprete.

Lenguajes de Programación
El lenguaje de programación es un sistema de comunicación estructurado, formado por símbolos, palabras claves, reglas semánticas y sintácticas que permiten el entendimiento entre un programador y una máquina. Es la base para construir todas las aplicaciones digitales. Se clasifican en dos tipos principales: lenguaje de bajo nivel y de alto nivel.
Lenguaje de Programación de Bajo Nivel
Son lenguajes totalmente orientados a la máquina, que se subdividen a su vez, en dos tipos:
Lenguaje de Programación de Alto Nivel
Estos lenguajes ya utilizan unas instrucciones fáciles de entender, por lo que facilitan el trabajo al programador, ya que permite escribir códigos mediante idiomas que conocemos, como el inglés, para ser ejecutados. Luego será traducido al lenguaje de máquina mediante traductores o compiladores, como hemos visto anteriormente.
Sin el lenguaje de programación, la comunicación entre el programador y la máquina sería imposible, no se podría programar debido a que no existirían reglas o expresiones con las que poder “hablar”.
Además, algunas de las funciones que le permiten a un programador crear este lenguaje son: crear una web, y hacerla funcionar, o desarrollar aplicaciones para los sistemas operativos, entre muchas otras.
Lenguajes de Marcado HTML
Ahora que ya conocemos el lenguaje máquina con su “alfabeto” binario, el lenguaje ensamblador y sus respectivos traductores y otros lenguajes de programación, vamos a conocer el lenguaje HTML o lenguaje de marcado.
Cuando vemos una página web en nuestro ordenador utilizamos un navegador para verlas como, por ejemplo Mozilla FireFox, Internet Explorer, Google Chrome o Safari. Los navegadores leen la página web en un lenguaje, que no es el nuestro ni es el lenguaje binario, sino que es un lenguaje de programación que se llama HTML.
Éste es un estándar que define una estructura básica y un código para definir el contenido de una página web, como texto, imágenes, videos, animaciones, entre otros.
La verdad es que no podemos afirmar que el HTML sea un lenguaje de programación, aunque se haga referencia habitualmente al lenguaje HTML como si lo fuera. En realidad, es un lenguaje de etiquetas, las cuales se utilizan para comunicarse con el navegador y “decirle” lo que debe mostrar en pantalla.
Esto es debido a que HTML no dispone de las sentencias básicas de la programación, como instrucciones para seleccionar un proceso, repetirlo o cualquier otra función que se esté produciendo. El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares:

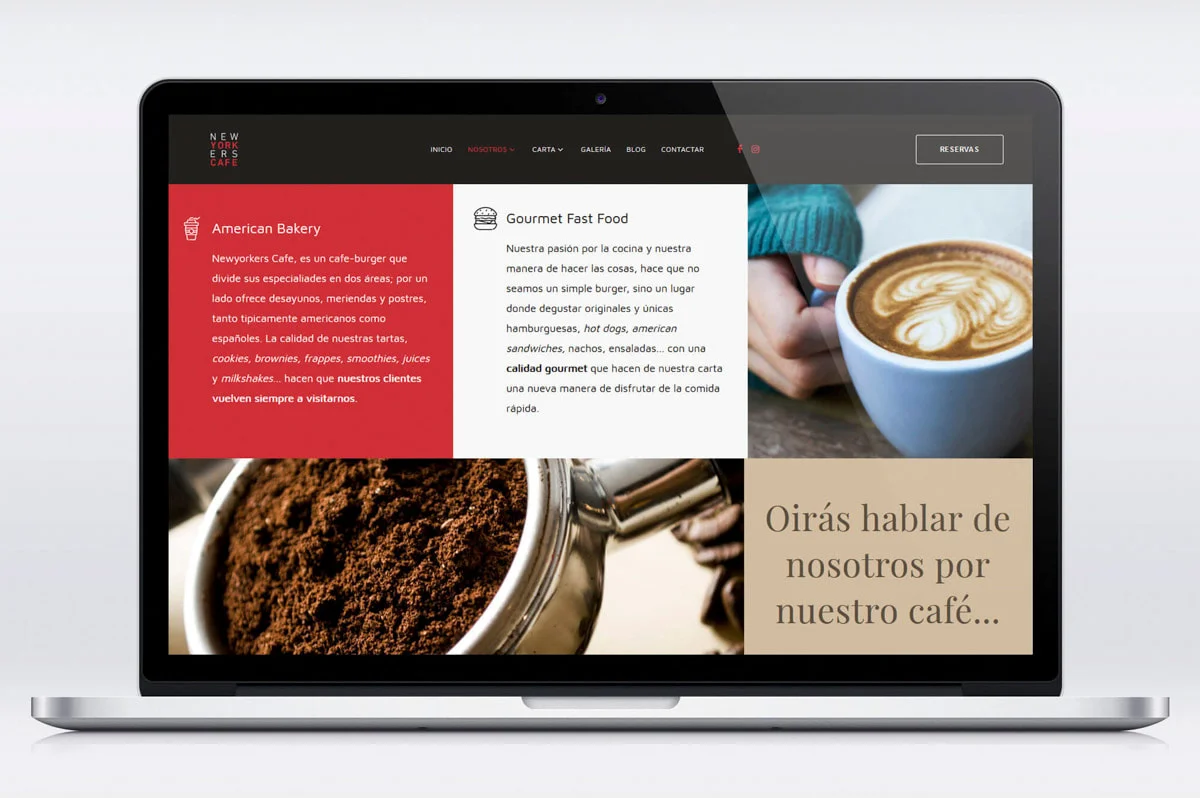
Página web vista en un navegador. Diseñada y desarrollada por Ipnosix para Newyorkers Cafe.
Si quieres saber más sobre el lenguaje HTML consulta los artículos Diferencias entre CMYK, RGB, HEX y PMS y Qué es el sistema hexadecimal que tratan sobre los diferentes modelos de color utilizados, incluido el Hexadecimal el cual utilizamos para representar los colores en HTML en el desarrollo de páginas web.
Consejo profesional
Ipnosix tiene casi 20 años de experiencia en el mundo del diseño y desarrollo para internet, lo que es fundamental a la hora de enfrentar proyectos y resolver problemas.